Приключения царя обезьян, куфеск и арабские мемы: мудборд издания EastEast
В июле 2020 года запустилось новое медиа EastEast, посвященное истории культуры и современности. Название намекает, что важные и достойные внимания процессы происходят не только в западных странах и столицах первого мира. Редакция обещает баланс теории и практики. Уже сейчас на сайте можно найти проект фотографа Маши Демьяновой и дизайнера Жени Ким, интервью с электронным музыкантом из Ливана Раби Беаини, а также сборник комментариев исследователей о разных трактовках понятия «Восток».
Инстаграм EastEast будет представлять из себя автономное мини-медиа — фоторедактор издания Настя Индрикова будет вести в нем свой visual research. По просьбе BURO. Настя составила мудборд, отражающий дух EastEast.
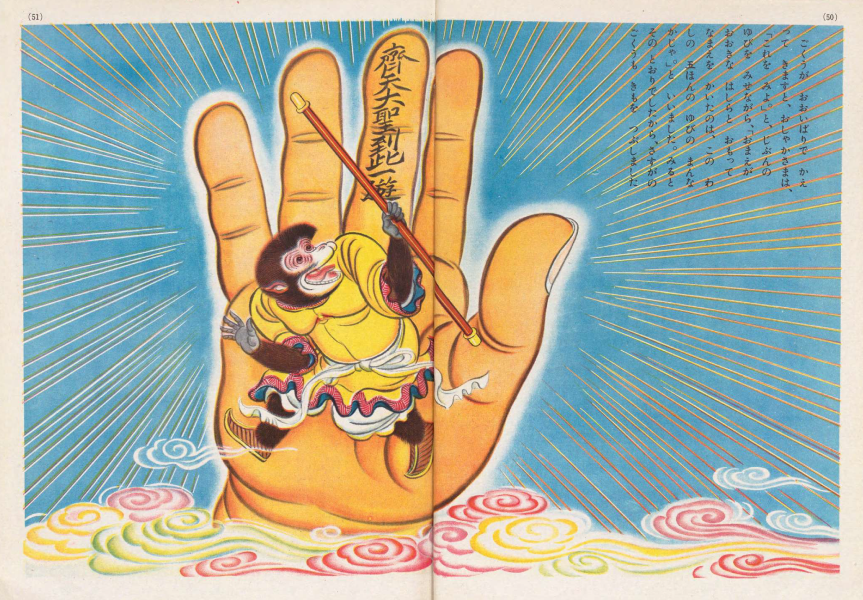
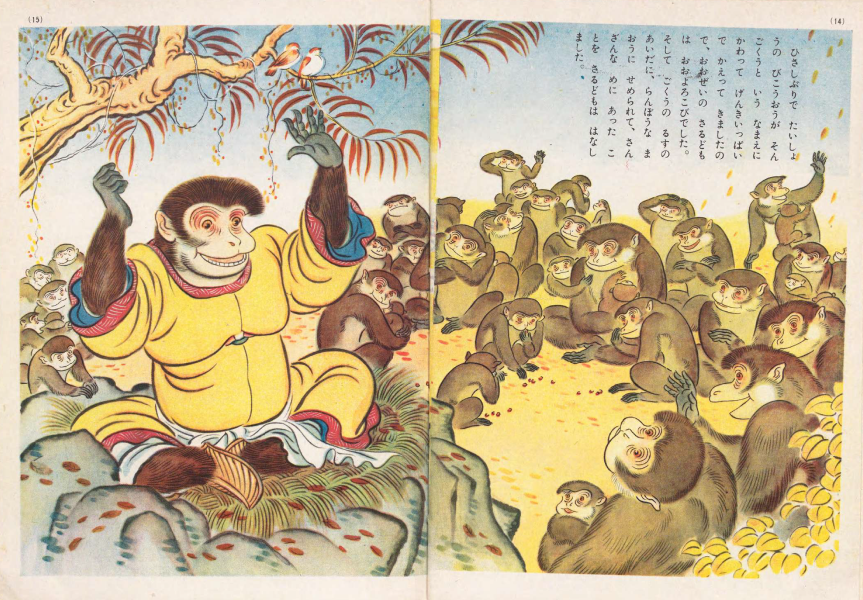
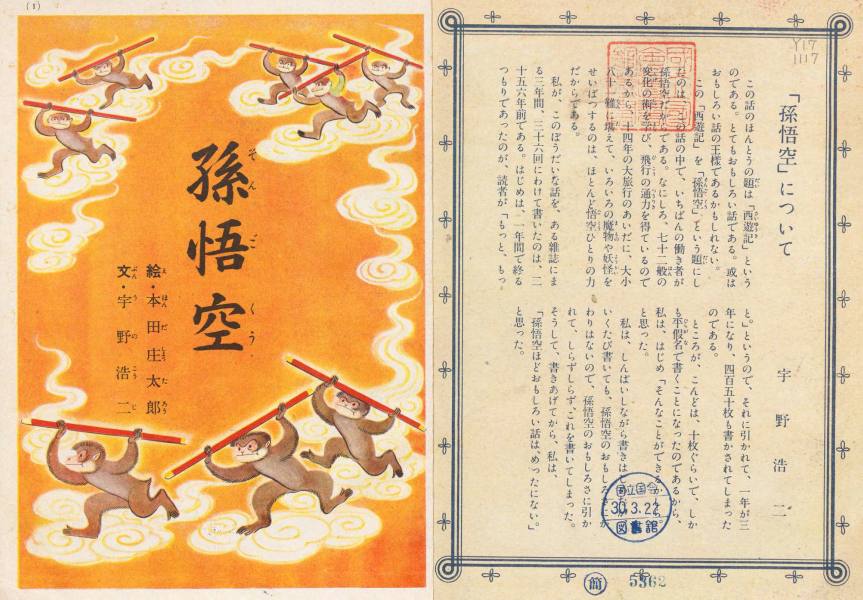
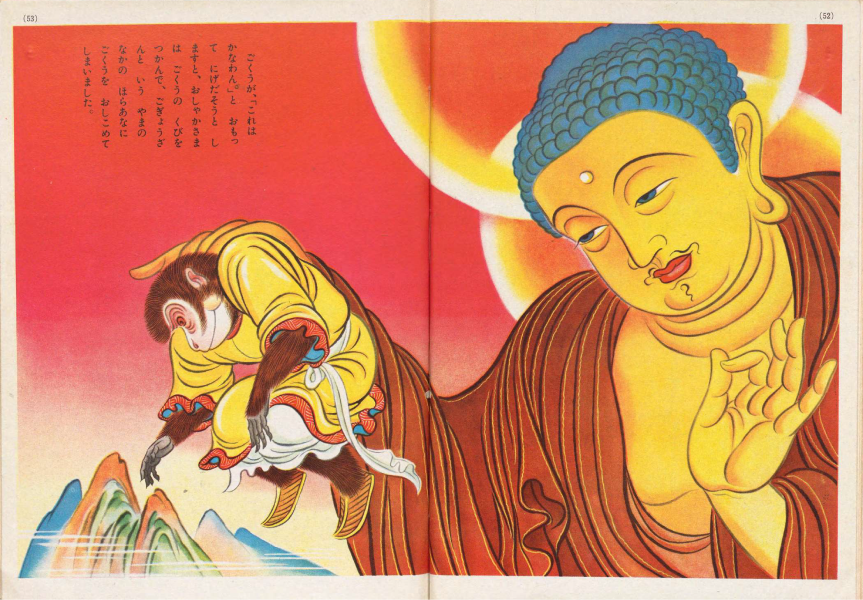
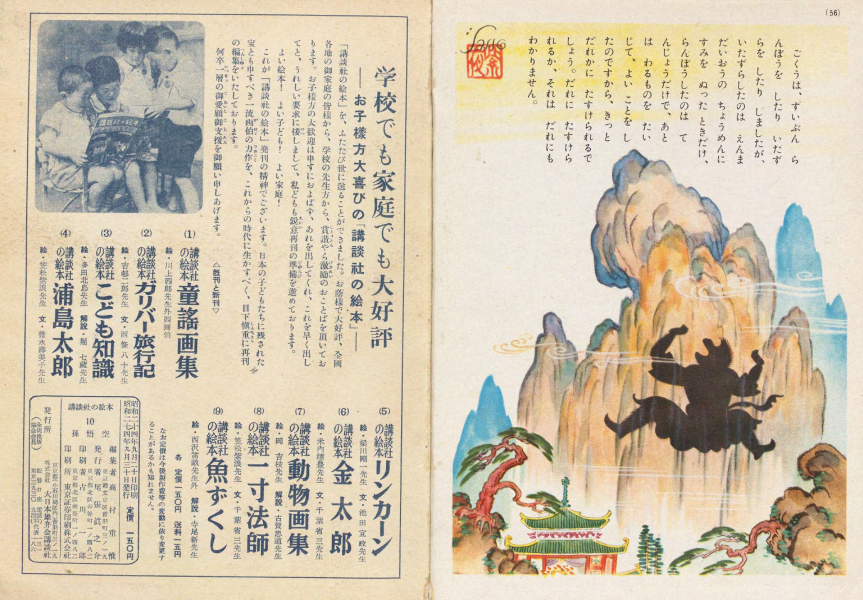
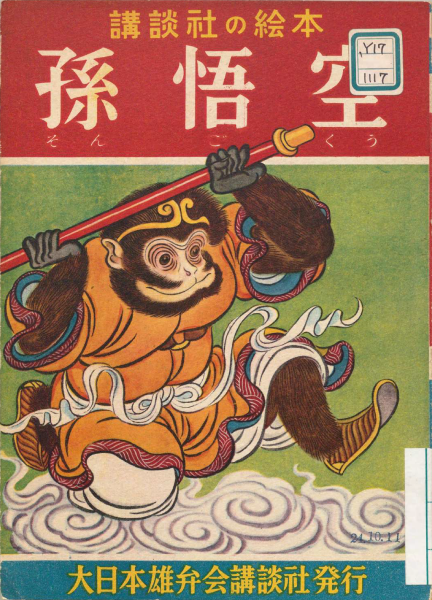
Иллюстрации к истории о Сунь Укуне — адаптации важнейшего китайского романа «Путешествие на Запад» У Чэнъэня XVI века, предназначенной для детей. В романе прекрасный царь обезьян Сунь Укун, родившийся из камня, отправляется искать бессмертие, но в итоге находит мудрость. В путешествии его сопровождают волшебник-свинья Чжу Бацзе, монах и драконий принц, который выполняет функции коня. К сожалению, в японскую версию для детей они не попали.
Книга.
Kōji Uno/Shōtarō Honda. Сунь Укун (изд. Kodansha. Токио, 1949)

Если пробуждается природа,
Силы жизни в ней пробуждены.
И таит в себе священный камень
Семена и солнца, и луны.
Фрагмент по изданию У Чэнъэнь «Путешествие на запад»
(Пер. с китайск. А. Рогачева). М., Гослитиздат, 1959. Т. 1–4

Музыка.
Микс для Рамадана
от палестинской радиостанции Radio Alhara راديو الحارة
Двухчасовой микс c элементами музыки гнауа (смесь африканских, берберских и арабских религиозных песнопений и ритмов) и мусульманского джаза от стамбульцев Baris K. и Undomondo, приуроченный к Рамадану.

Фотоистория.
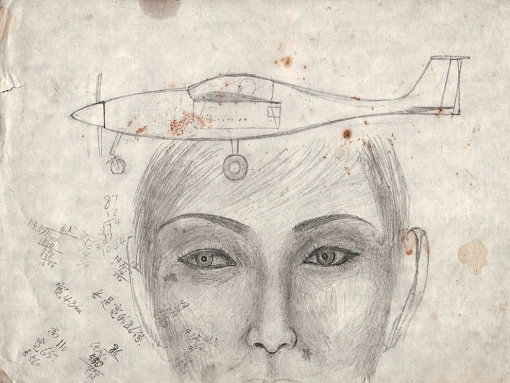
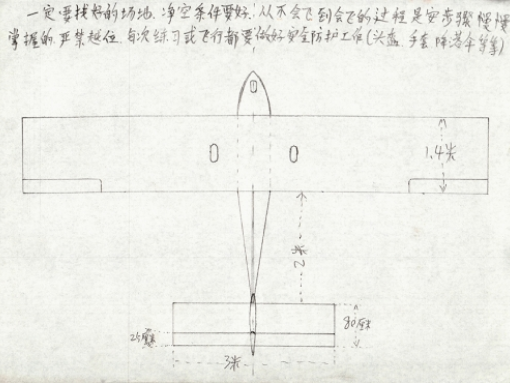
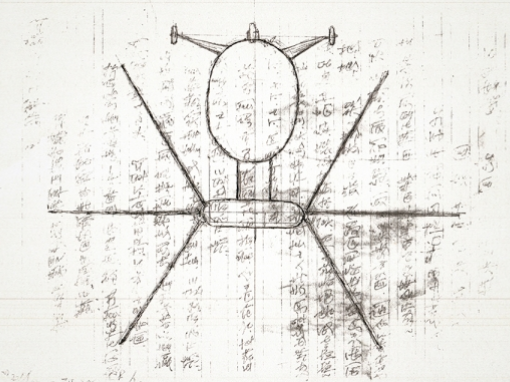
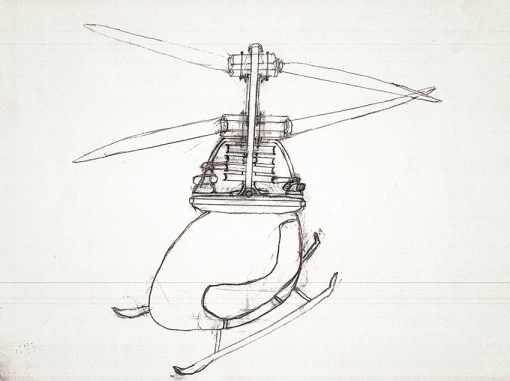
Xiaoxiao Xu — Aeronautics in the backyard (2016)
Работа Xiaoxiao Xu о необычном хобби китайских фермеров, которые в свободное время строят самолеты. В проект вошли портреты конструкторов-любителей, схемы летательных аппаратов, а также описание фактической высоты полетов в метрах (и той, которая планировалась).

«Шахматный» ковер
из Музея исламского искусства в Дохе и кратчайшая история куфеска
Согласно музейному описанию это самый старый из сохранившихся ковров с шелковым ворсом. Он был изготовлен в начале XV века в Центральной Азии, Иране или в районе индийского плоскогорья Декан. Узор, украшающий бордюр, — псевдокуфическое письмо, или куфеск: он имитирует торжественный тип арабского письма, который использовался в особых случаях. Но псевдокуфическое письмо ничего не значит — это просто декоративный элемент.

«Шахматный» ковер. Султанат Тимуридов или Делийский султанат, Центральная Азия или Индия, 1400–1425.
CA.19.1997 / Museum of Islamic Art
Мемы.
Канал журнала Bidoun
Дерзкий журнал Bidoun, обозревающий культурные события и искусство Западной Азии и Северной Африки (раньше бы этот регион назвали Ближним Востоком, но это не совсем корректно). Сам журнал давно не издается, но редакция периодически постит лучшие тематические мемы в инстаграме издания.

Еда.
Assyrian cooking
with my Mother
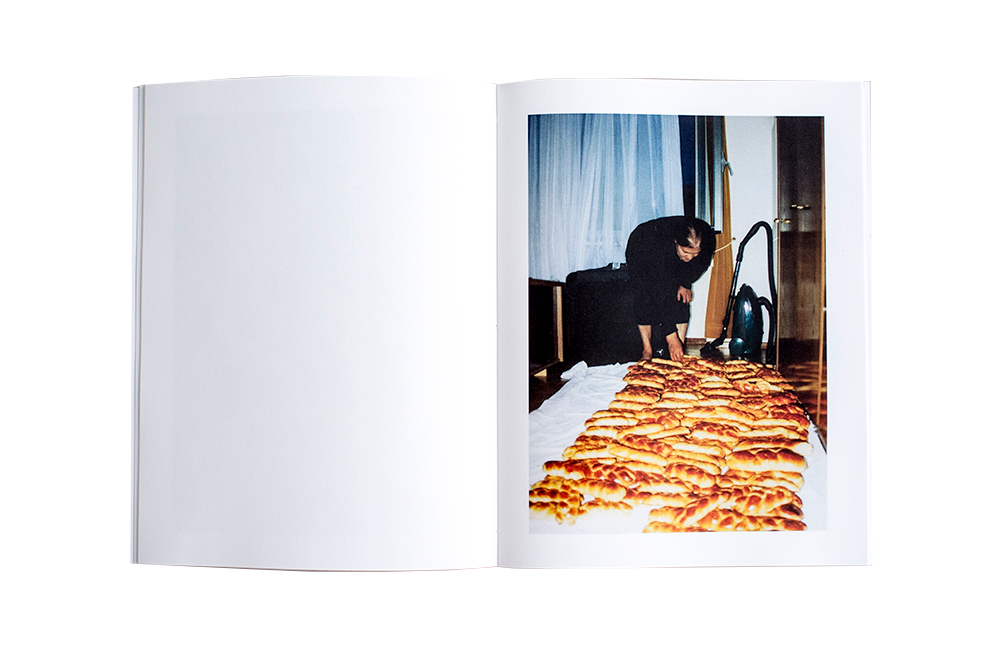
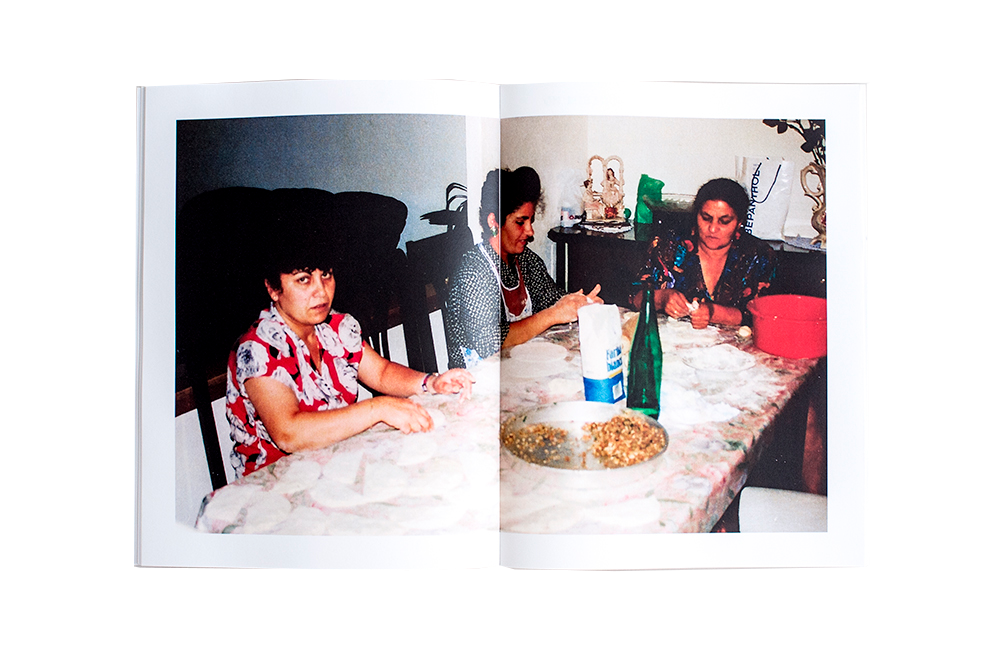
Кулинарная книга Дэвида Кулена с пятью рецептами его мамы. В этом издании Дэвид ведет своеобразный дневник об ассирийской культуре и ее кулинарном наследии и рассказывает, как одни и те же блюда присутствуют в разных странах и культурах. По мнению редакции, такие простые радости, как еда и музыка, объединяют людей и помогают не заблудиться в сложной истории региона.


Лекция-перформанс художника Пайяма
Шарифи из коллектива Slavs and Tatars
Slavs and Tatars — коллектив, который стремится рассказывать истории, не попавшие в рамки общепринятого нарратива. География проекта распространяется на Евразию или, как определяет ее сооснователь, Пайям Шарифи, — к востоку от Берлинской стены и к западу от Великой китайской стены. В лекции «красно-черная нить» идет речь о конструировании расы в контексте российской истории, начиная от африканского наследия Александра Пушкина до влияния идей коммунизма на «черный интернационализм».
Статьи по теме
Подборка Buro 24/7